
Table of Contents
HTML Table Colspan and Rowspan
HTML Table Colspan and Rowspan are two attributes of the table element. A typical HTML table is structured using a <table> tag, which is followed by the <tr> tag as table row. The <tr> then carries <th> which is the heading and <td> tag for the cells of each row.
<table border="3" align="center" cellpadding="10" cellspacing="0" style="text-align:center;">
<tr>
<th>Roll no.</th>
<th>Name</th>
<th>Class</th>
<th>Marks(English)</th>
<th>Marks(Science)</th>
</tr>
<tr>
<td>1</td>
<td>Joe</td>
<td>3rd</td>
<td style="background-color: rgba(238, 253, 29, 0.514);">30</td>
<td style="background-color: rgba(238, 253, 29, 0.514);">30</td>
</tr>
<tr>
<td>2</td>
<td>Nick</td>
<td style="background-color: rgba(87, 52, 241, 0.486);">4th</td>
<td>45</td>
<td>30</td>
</tr>
<tr>
<td>3</td>
<td>Priyanka</td>
<td style="background-color: rgba(87, 52, 241, 0.486);">4th</td>
<td>40</td>
<td>50</td>
</tr>
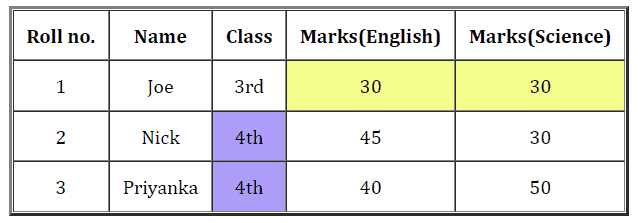
</table>The above code will result in a table like the following. The table below has 2 highlighted parts that we will use to display what exactly is colspan and rowspan. This table has 2 columns and 2 rows that have the same text written on it.

So here comes the role of Colspan and Rowspan. If you want a cell to span over the other columns or rows, then we use these two attributes. These attributes are used to customize tables the way you want to by spanning over multiple rows or columns. Once we apply the said attributes, the following result can be obtained. So now let’s understand them in a detailed manner.

What is Colspan?
Colspan is the attribute that helps a cell to spread over the columns next to it. It simply represents the number of columns to be merged horizontally. The direction of merging is always left to right. The default value of colspan is set to be 1.
The value of colspan is set to be 2 below, which shows that it is instructed to merge up to itself and its next column.
<td colspan="2">xyz...</td>
<table border="3" align="center" cellpadding="10" cellspacing="0" style="text-align:center;">
<tr>
<th>Roll no.</th>
<th>Name</th>
<th>Class</th>
<th>Marks(English)</th>
<th>Marks(Science)</th>
</tr>
<tr >
<td>1</td>
<td>Joe</td>
<td>3rd</td>
<td colspan="2" style="background-color: rgb(238, 253, 29);">30</td>
</tr>
<tr>
<td>2</td>
<td>Nick</td>
<td>4th</td>
<td>45</td>
<td>30</td>
</tr>
<tr>
<td>3</td>
<td>Priyanka</td>
<td>4th</td>
<td>40</td>
<td>50</td>
</tr>
</table>What is Rowspan?
Rowspan is the attribute that helps a cell to spread over the rows next to it. It is used to merge rows vertically. Its default value is also set to 1. The direction of merging is always top to bottom.
The value of rowspan is given as 3, which shows that the row on which this attribute is used, along with the next two rows will be merged.
<td rowspan="3">xyz...</td>
<table border="3" align="center" cellpadding="10" cellspacing="0" style="text-align:center;">
<tr>
<th>Roll no.</th>
<th>Name</th>
<th>Class</th>
<th>Marks(English)</th>
<th>Marks(Science)</th>
</tr>
<tr >
<td>1</td>
<td>Joe</td>
<td>3rd</td>
<td>30</td>
<td>30</td>
</tr>
<tr>
<td>2</td>
<td>Nick</td>
<td rowspan="2" style="background-color: rgb(86, 52, 241);">4th</td>
<td>45</td>
<td>30</td>
</tr>
<tr>
<td>3</td>
<td>Priyanka</td>
<td>40</td>
<td>50</td>
</tr>
</table>More examples using HTML Table Colspan and Rowspan
Example 1

<table align="center" border="5px" cellpadding="10px" bgcolor="#CA83F0">
<caption>Example Table 1</caption>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td colspan="2">5</td>
</tr>
<tr>
<td colspan="2">6</td>
<td>7</td>
</tr>
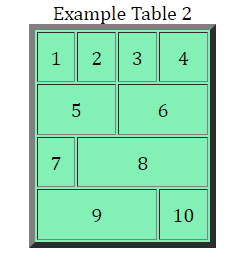
</table>Example 2

<table align="center" border="5px" cellpadding="10px" bgcolor="#83F0B6">
<caption>Example Table 2</caption>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td colspan="2">5</td>
<td colspan="2">6</td>
</tr>
<tr>
<td>7</td>
<td colspan="3">8</td>
</tr>
<tr>
<td colspan="3">9</td>
<td>10</td>
</tr>
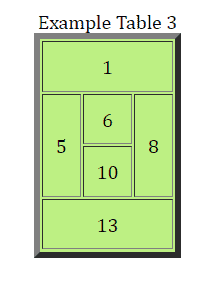
</table>Example 3

<table align="center" border="5px" cellpadding="10px" bgcolor="#BDF083">
<caption>Example Table 3</caption>
<tr>
<td colspan="4">1</td>
</tr>
<tr>
<td rowspan="2">5</td>
<td colspan="2">6</td>
<td rowspan="2">8</td>
</tr>
<tr>
<td colspan="2">10</td>
</tr>
<tr>
<td colspan="4">13</td>
</tr>
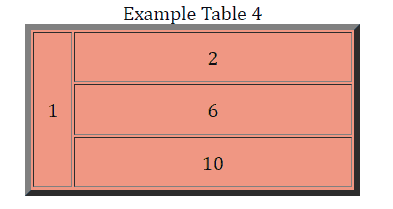
</table>Example 4

<table align="center" border="5px" cellpadding="10px" bgcolor="#F09783">
<caption>Example Table 4</caption>
<tr>
<td rowspan="3">1</td>
<td colspan="3" width="200px">2</td>
</tr>
<tr>
<td colspan="3">6</td>
</tr>
<tr>
<td colspan="3">10</td>
</tr>
</table>So that’s all for this article. Make sure to comment down below any feedback or query that you have. We have already published a series of articles on HTML5, so visit that too in case you want to revisit or learn the HTML basics.
Here is a link to our previous articles, we would highly appreciate it if you can take some effort and share them with the right audience.



0 Comments